エクセルシートをHTMLに変換しちゃう君は、エクセルの表を簡単にHTMLに変換してくれるツールです。
ブログで表をよく使う方はかなり重宝すると思います。
この記事では、HTMLに変換しちゃう君の使い方を画像を交えて解説していきます。
エクセルシートをHTMLテーブルに変換しちゃう君の使い方

まずはエクセルで作成した表をコピーします。

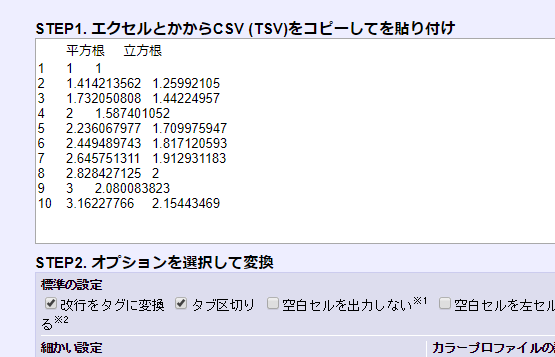
次にエクセルシートをHTMLテーブルに変換しちゃう君 (ββ)のトップページに移動して表をペーストします。
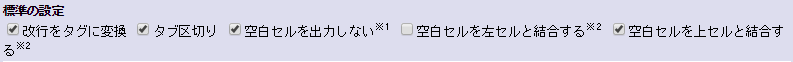
表に空白がある場合、「空白セルを出力しない」のチェックを外しておきましょう。

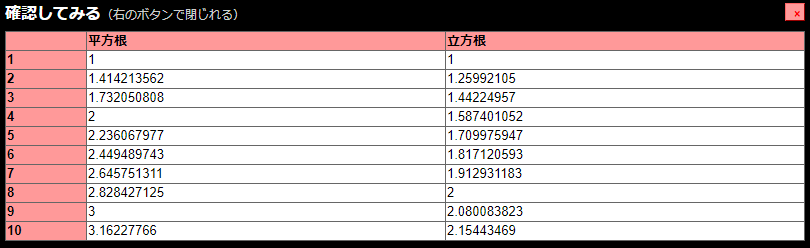
「変換」をクリックすると、プレビューが表示されます。

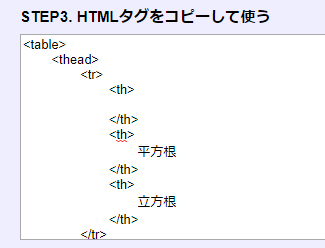
あとは生成されたHTMLコードを貼り付けるだけです。
WordPressは直接表を貼っても作成可能
WordPressの場合、ビジュアルエディタに直接エクセルシートを貼り付けても表が作成できます。
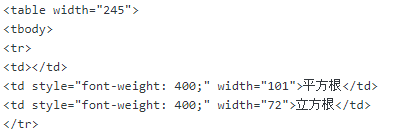
ただ、この方法だとfont-weight(文字の太さ)とwidth(表の横幅)が自動で指定されてしまいます(画像参照)。

PCの場合は問題ありませんが、スマホだと表がはみ出してスクロールしづらくなります。
なので、できるだけ最初に紹介した方法でやるのが無難です。
セルの結合も可能
HTMLに変換しちゃう君はセルの結合にも対応しており、手作業では面倒なことも簡単にできます。
| 商品 | 値段 |
|---|---|
| A | 2000円 |
| B | 1500円 |
| C | 1000円 |
| D | |
| E |

縦に結合している表を作成する場合、デフォルトでは「空白セルを左セルと結合する」にチェックが入っているので、「空白セルを上セルと結合する」に変えておきましょう。
結合セルが複数ある場合
結合セルが複数ある場合、横は問題ありませんが、縦に結合されている場合は細かい設定が必要です。
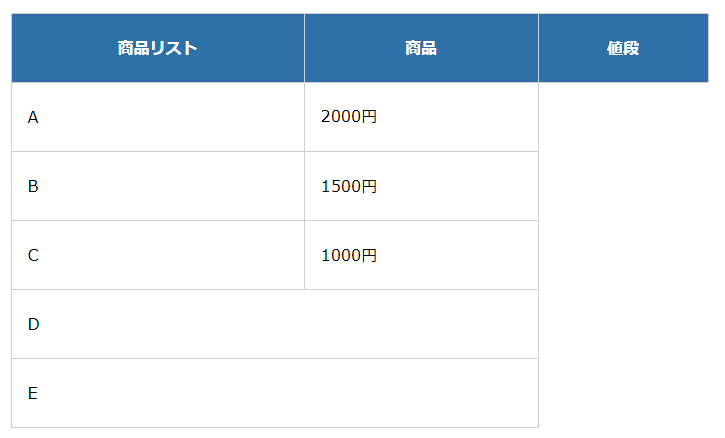
| 商品リスト | 商品 | 値段 |
|---|---|---|
| A | 2000円 | |
| B | 1500円 | |
| C | 1000円 | |
| D | ||
| E |
例えば、上の表を作成する場合、先ほどのやり方だと表が崩れてしまいます。


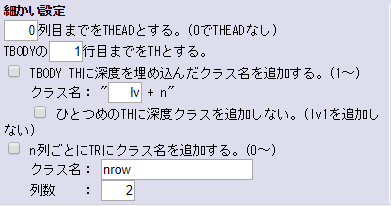
表を崩さないようにするには、「細かい設定」の一番上にある「列目までをTHEADとする。」の数値を0にする必要があります(デフォルトでは1)。
この設定をしておけば、より複雑な表でも崩さずに作れます。
まとめ
エクセルの表をHTMLに変換してくれるツールは数多くありますが、その中でも変換しちゃう君は一番使いやすいです。
手作業でやると”超”が付くほど面倒ですが、ツールを使えば1分程度で出来てしまいます。
背景色や文字色も変更できるので、カラフルな表も作成できます。

