ブログで画像を試用する際、記事が重くなるのを防ぐために画像を圧縮することは基本中の基本です。
そこで私はなぜか、「画像を何回も圧縮したらどんな変化をするんだろう」と疑問に感じました。
おおよそ予想はできますが、実勢に検証してみました。
圧縮する画像とツール
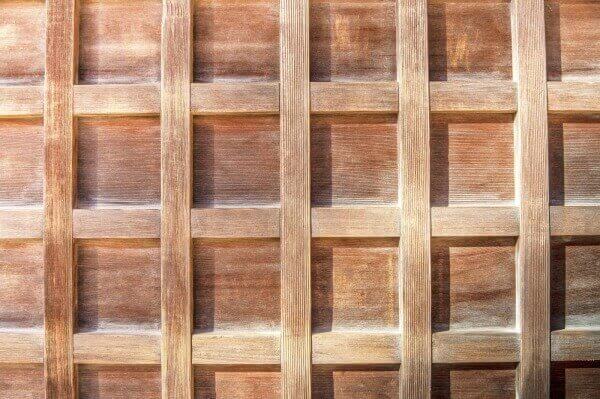
この記事で検証のために使った画像はこちらです。

元のサイズは1600×1066なのですが、少し大きいので600×399に縮小しました。
容量は91kBで、形式はjpgです。
画像の圧縮には定番のTinyPNGを使いました。
TinyPNGはjpgとpngに対応しており、国内・海外どちらにも人気の高いツールです。
では、さっそく検証してみます。
画像圧縮前と後の比較
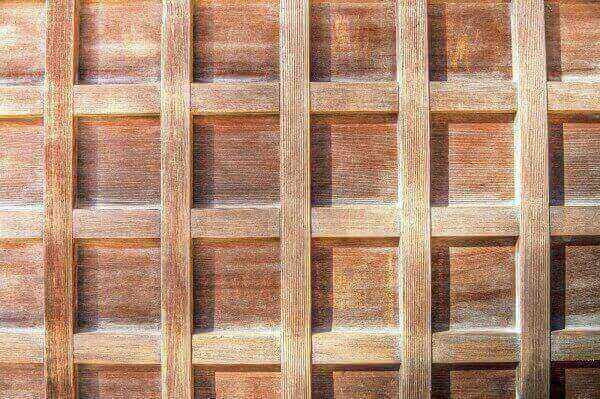
1回目

画像の容量が91kBから67kBになり、約26%圧縮されました。
見る限りではほとんど変化はないですね。
2回目

これもパッと見、大きく変わったところは見られませんね。
容量は約12%減の59kBになりました。
3回目

容量が5kB減の54kBになりました。
若干画像が粗くなった気はしますが、圧縮前とたいして変わらないですね。
では、一気に10回圧縮したらどうなるかを見てみます。
10回目

さすがに10回となると違いがはっきりわかりますね。
容量は46kBになり、圧縮前のおよそ半分になりました。
ほかの画像で検証
圧縮前(容量64kB)

こちらも元のサイズが大きかったので、600×399に縮小しました。
形式も先ほどと同じjpgです。
1回目(容量27KB)

やはり1回ではたいした変化はないですね。
容量は元の半分以下になりました。
これでも十分な感じがしますが、もう少しやってみます。
10回目(容量20kB)

これは一目見ただけで圧縮(というより劣化)したのがわかります。
まあ、10回も圧縮したらこうなりますよね(^^;)。
パッと見、油絵?に近い感じになりました。
TinyPNG以外で検証
今度はTinyPNG以外のツールでやってみます。
optimizilla
optimizillaは画像の圧縮率を指定することができ、プレビューも見ることができます。
日本語にも対応しているので、英語が苦手な方でも使いやすくなっています。

容量は74%減の17KBになりました。
TinyPNGで10回圧縮した画像(20kB)よりも容量は小さくなり、しかも、こちらのほうが鮮明に写っています。
ちなみに、optimizillaはjpgよりもpng形式の画像のほうが圧縮率が高いので、pngをよく使う方には最適です。
私はいつもTinyPNGを使っていますが、この記事を書くにあたってさまざまなツールを使ってみると、optimizillaもいいですね。
JPEG mini
JPEG miniはjpg対応のwebツールで、最大80%圧縮することができます。
すべて英語表記ですが、難しい単語は出てこないのですぐになれると思います。
無料版は1日20枚の制限があるので、制限を気にせず使いたいという方は有料版も検討してみましょう。

容量は49KBになり、およそ24%の削減です。
kraken.io
kraken.ioは、複数枚の画像ファイルを圧縮してzip形式でダウンロードすることができます。
ただ、無料版は1MBの制限があるのが欠点。
kraken.ioはWordPressプラグインもあります。

容量は56KBに減り、12%の削減です。
JPEG Reducer
JPEG Reducerは最大90%の画像圧縮が可能のwebツールです。
最大2MBまでアップロードでき、3つの縮小画像と5つの圧縮画像が生成されます。


上の画像は125×83に縮小され、下は15KBまで容量が減りました。
ImageRecycle
ImageRecycleはjpg、png、gifの形式に対応しており、pdfも圧縮できます。
表示はすべて英語ですが、なぜか言語で「English」を選択すると日本語が表示されます。

容量は37KBに減り、42%の削減です。
compressor.io
compressor.ioはjpeg、png、gif、svgの4つの形式に対応しているwebツールです。
圧縮前の画像と比較することができ、何%圧縮されたのかも見ることができます。

容量は41%減の38KBになりました。
compressor.ioを利用する際に注意しておきたいのは、画像のファイル名が日本語だと、ちゃんと圧縮されません。
私自身、compressor.ioで日本語名の画像を圧縮したら空ファイルが生成されました。
まとめ
今回は画像を圧縮した際の変化の検証と、ツールを紹介していきました。
画像をなるべく劣化させずに圧縮するとなると、多くても3回に留めておくのが無難ですね。
それ以上圧縮すると容量はかなり減らせますが、その分画像も劣化します。
サイトを軽くするならいっそのこと画像を使わないのがいいのですが、文字だけの説明では限界があります。
画像が必要な場面では、使ったほうがわかりやすくなります。

