Shortcodes Ultimateは、50種類ものショートコードがあり、ブログをバリエーション豊かにすることができます。
この記事では、基本的な使い方と機能をわかる限り紹介していきたいと思います。
Shortcodes Ultimateの機能
Shortcodes Ultimateを有効化すると、編集画面に「ショートコードを挿入」というボタンが追加されます。
ビジュアルエディタとテキストエディタどちらでも使えます。
見出し
見出しはサイズも調整でき、最小が7px、最大は48pxです(デフォルトは13px)。
文字の位置は「左」「右」「中央」の3つから選べます。
タブ
横並びのタブが3つ表示できます。
タブのショートコードは2つありますが、機能はほとんど同じです。
スポイラー
テキストが上下に開平します。
アコーディオン
スポイラーと同様にテキストを上下に開平させることができます。
仕切り
仕切り線(区切り線)を引くことができます。
HTMLだとhrタグで引けます。
スペーサー
文字と文字の間隔を指定できます。
最小は20px、最大で800pxの間隔を空けられます。
正直、使う機会はあまりないと思います。
ハイライト
文字を強調させることができるコードです。
背景と文字の色も細かく設定できます。
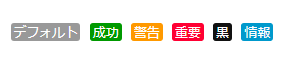
ラベル
ラベルは「デフォルト」「成功」「警告」「重要」「黒」「情報」の6種類あります。
「○○色」のような表現でないのがユニークですね。
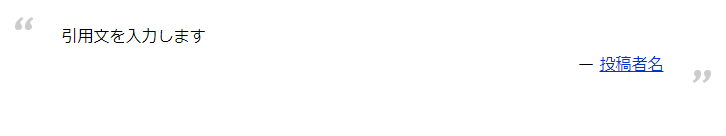
引用
コードは以下の通りです。
[su_quote cite="投稿者名" url="投稿者のURL"]引用文を入力します[/su_quote]
Pullquote
pullquote(プルクオート)は、強調したい文章を配置させることです。
右と左、どちらにも配置できます。
Dropcap
Dropcapは先頭の文字を大きくすることができます。
スタイルは「デフォルト」「フラット」「ライト」「シンプル」の4つあり、サイズも調整できます。
フレーム
画像にフレームを付けることができます。
Column
コードは以下のようになります。
[su_row][su_column size="1/2" center="no" class=""]文章が入ります[/su_column]
[su_column size="1/2" center="no" class=""]文章が入ります[/su_column][/su_row]
これを
[su_row][su_column size="1/3" center="no" class=""]文章が入ります[/su_column]
[su_column size="1/3" center="no" class=""]文章が入ります[/su_column][/su_row]
[su_column size="1/3" center="no" class=""]文章が入ります[/su_column][/su_row]
のようにすると3列に並べられます。
カラム
機能はColumnと似ていますが、カラムは幅のサイズしか指定できません。
サイズは全部で「全幅」から「5/6」まで12種類あります。
リスト
アイコン付きのリストが作成できます。
アイコンの種類はとても豊富で、色も自由に調整できます。
ボタン
リンク付きのボタンが設置でき、説明文やサイズの調整、色まで細かく設定できます。
サービス
ボックス
ボックスを設置できます。
ノート
テキストを囲むことができます。
背景色や文字の色を変えたり、角と丸くすることも可能。
拡大
これは正直機能がわかりません。
名称からしてテキストを拡大するコードのはずですが、サイズは変わりませんでした。
Lightbox
テキストをクリックすると、ライトボックスが表示されます。
画像をクリックしたときに画像が拡大で表示されたことってありませんか?
あれがライトボックスです(ピンと来ないときはググってみてください)。
Lightboxのコンテンツ
Lightboxとの違いがよくわかりませんでした(申し訳ありませんm(__)m)。
ツールチップ
カーソルを近づけるとツールチップが表示されます。
プライベート
機能はメモを表示させるだけのようです。
youtube
YouTube動画を簡単に挿入することができます。
高さと幅も調節することもでき、デフォルトでは幅600、高さ400になっています。
YouTube advanced
先ほどと同様、YouTube動画を挿入できるショートコードですが、こちらはタイトルバーの表示や自動再生、ループなど、細かい設定ができます。
Vimeo
Vimeo動画を挿入できます。
Screenr
Screenrはスクリーンキャストを簡単に録画できる便利ツールです。
ただ、現在は利用できなくなっています。
デイリーモーション
デイリーモーション(フランスの動画共有サービス)の動画を挿入できます。
オーディオ
音声ファイルを埋め込むことができます。
動画
自作の動画を埋め込みできます。
テーブル
| テーブル | テーブル |
| テーブル | テーブル |
テーブルが簡単に作成でき、レスポンシブにも対応しています。
パーマリンク
記事のIDを入力するとリンクを張ることができます。
ただ、毎回IDを確認するのは面倒なので、あまり効率的ではありません。
メンバー
おそらく、特定のユーザーにしか読めないようにするコードだと思います。
ゲスト
どういう機能があるのかまったくわかりませんでした。
まあ、わかっても使う機会はそうないでしょう。
RSS feed
RSS feedはひとことで言うと、「最新の情報を取得する機能のこと」です。
メニュー
メニューのリンクが表示されます。
サブページ
サブページが簡単に作成できます。
兄弟
機能はメニューとほぼ同じですね。
文書
作成したwordを表示させることができます。
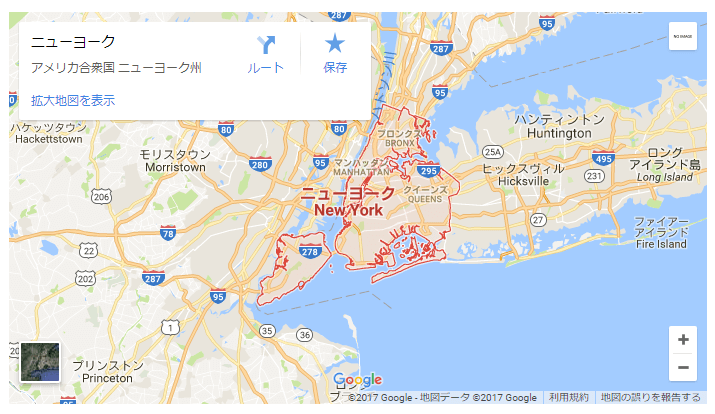
Google map
Googleマップが表示できます。
スライダー
スライドショーが作成できます。
高さや幅、スライドの速度なども細かく調整できます。
カルーセル
カルーセルはスライダーの拡張版みたいな感じですね。
ギャラリー
ギャラリーは複数の画像を横に並べることができます。
スライダーやカルーセルと似ていますが、ギャラリーは並べるだけでスライドさせることはできません。
投稿
過去の投稿記事を表示させることができます。
ダミーテキスト
ダミーテキストは、サンプル用の文章のことです。
テキストを打ち込まなくてもいいのは便利ですが、正直使う機会はないですね。
ダミー画像
ダミー画像を表示させることができます。
画像は14種類のテーマがあり、幅や高さも指定できます。
アニメーション
文字に動きを持たせることができます。
私が確認した限りでは、アニメーションの動きは61種類もあります。
Meta data
メタデータは本に例えると
本のタイトルがデータで、筆者や出版社、発売日時などがメタデータになります。
つまり、「より詳細な情報」がメタデータです。
Shortcodes Ultimateではそのメタデータを取得することができます。
ユーザーデータ
以下の9つのデータが表示できます。
- 表示名(WordPressで表示される名前)
- ID
- ユーザー名
- 素晴らしい名前
- 登録メールアドレス
- URL
- 登録日
- アクティベーションキー
- ステータス
「素晴らしい名前」はhttp://ドメイン名/?author=1で表示される文字列のことです。
当ブログなら、URLの入力欄にhttp://bloglife.info/?author=1と入力してエンターキーを押すと
URLがhttps://bloglife.info/author/user/となり、「user」がここでいう「素晴らしい名前」に該当します。
私はセキュリティープラグインを使って変えていますが、デフォルトではユーザー名が表示されます。
投稿データ
投稿記事のデータ(投稿者名や投稿日など)が表示できます。
テンプレート
テンプレートはひな形のデータのことです。
QRコード
QRコードを挿入できます。
スケジューラ
スケジューラでは指定したコンテンツの表示時間を設定することができます。
まとめ
私の文章力では少し説明がわかりにくかったかもしれませんが、どうかお許しください(汗
ただ、機能が豊富にあるということはわかってもらえたと思います。
使わない機能もありますが、HTMLやCSSに詳しくなくてもブログを華やかにできるので興味のある方は使ってみてください。