ブログを運営する上で、WordPressを高速化させることは必要な作業です。
一番重要なのはコンテンツですが、表示が遅ければせっかく来てくれたユーザーが離れてしまいます。
そうならないためにも、ブログの高速化はぜひともやっておきましょう。
ブログの表示を速める8つの戦略
画像の最適化
ブログが遅くなる一番の要因は画像です。
テキストと比べて画像は圧倒的に容量が大きく、使い過ぎると読み込みがとても遅くなります。
画像を使うなら、tinypngやoptimizillaなどのツールで画像を圧縮しておきましょう。
また、容量を小さくすることに重きを置くなら、画像の保存形式を.jpgに、画質にこだわるなら.pngがおすすめです。
不要なプラグインを削除
プラグインはWordPressの利便性を高めることができる反面、サイトが重くなってしまうのがネックです。
高速化プラグインを使っても、数を入れ過ぎると効果が薄くなってしまいます。
プラグインを多くインストールしている方は、一度確認して、使っていないものがあれば削除しておきましょう。
どのプラグインがサイトに負荷をかけているかを調べるには、P3 (Plugin Performance Profiler)を使うと便利です。
データベースの最適化
記事のリビジョンやメタデータなどのデータベースも、溜まってくるとサイトが遅くなる原因になります。
対策としては、Optimize Database after Deleting Revisionsなどのデータベース最適化プラグインを使うのがおすすめです。
リビジョン機能がいらないという方は、いっそのこと無効にするのがいいでしょう。
HTTPリクエストを減らす
HTTPリクエストは回数が多ければ多いほど読み込みに時間がかかるので、表示遅延の原因になります。
一般的な対策としては、画像を減らすとか、CSS・Javascriptを圧縮するといった方法があります。
ほかにもあると思いますが、私が思いつく限りではこの2つですね。
画像の読み込みを遅延する
画像は少ないに越したことはありませんが、テキストだけというのも何か味気ない感じがしてしまいます(どう思うかは人それぞれですが)。
そこで、画像を圧縮したり、読み込みを遅延させる方法が有効です。
WordPressなら「BJ Lazy Load」を使えば、簡単に読み込みを遅くさせることができます。
WordPressを常に最新の状態にする
WordPressのバージョンやプラグインを常に最新の状態にしておくことは、高速化だけでなく安全性を高めるためにも大切です。
定期的にログインし、更新通知が出ていたらすぐに更新しておきましょう。
Expiresヘッダーを追加
.htaccessなどにExpiresヘッダーを追加して、コンテンツの有効期限を指定しておくのも高速化に有効な方法です。
期間は人によってそれぞれですが、個人的には30日ぐらいがちょうどいいと思います(特に理由はないです)。
有効期限は長いほうがいいですが、1年以上に指定するのは避けましょう。
キャッシュ系プラグインを使う
キャッシュ系のプラグインは不具合が生じやすいので注意が必要ですが、ページスピードはだいぶ速くなります。
有名なのは「W3 Total Cache」や「WP Super Cache」ですね。
私はW3 Total Cacheを使って管理画面にログインできなくなったことがあるので、このブログではキャッシュ系プラグインの利用は控えています(別サイトで使用中)。
サイトのスピード測定ツール
PageSpeed Insights
PageSpeed InsightsはGoogleが提供しているチェックツールです。
サイトの表示速度を100点満点で採点してくれるだけでなく、改善案も出してくれます。


このブログの場合、モバイルが68点、PCが82点でした。
点数が85点を超えると緑色でgood(良い)、65点未満は赤色でpoor(悪い)と表示されます。
Pingdom Website Speed Test

Pingdom Website Speed Testはサイトのパフォーマンスを100点満点で採点することができ、読み込み時間やファイルサイズなども測定できます。
表記がすべて英語なので最初は分かりづらいかもしれませんが、細かく調べることができるのでおすすめのツールです。
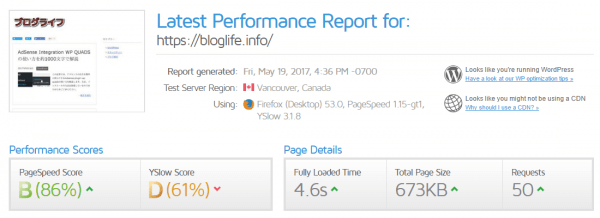
GTmetrix
GTmetrixはYahoo(Yslow)とGoogle(PageSpeed Insights)の表示速度を見ることができます。

このブログの場合、GoogleではB、YahooはDになりました。
Pingdom Website Speed Test同様、表示はすべて英語ですが、難しい単語はないのですぐ慣れると思います。
測定結果はPDF形式でダウンロードすることもできます。


