Shortcodes by Angie Makesは、文字を装飾したり、画像を横に並べることができる便利なプラグインです。
この記事では、Shortcodes by Angie Makesの機能を簡単に紹介していきます。
ただ、機能がわからないものについては割愛しました。
Shortcodes by Angie Makesの機能
Columns

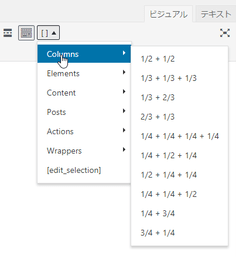
Shortcodes by Angie Makesを有効化すると、ビジュアルエディタに新しいボタンが追加されます。
画像が小さいので少し見づらいですが、「Columns」から「1/2+1/2」をクリックすると、以下のコードが挿入されます。
[wc_row][wc_column size="one-half" position="first"]
Sample Content
[/wc_column][wc_column size="one-half" position="last"]
Sample Content
[/wc_column][/wc_row]
「Sample Content」のところを画像を貼ると、画像を横に並べることができます(端末によってずれる可能性があります)。


Elements
Button

リンク付きのボタンを設置できます。
Font Awesome Icon
fontawesomeのアイコンが使えます。
数が多すぎてすべて数えることはできませんでしたが、100種類以上あるのは確かです。
Heading
見出しを自分好みにカスタマイズできます。
Highight
blue
gray
green
red
yellow
文字を蛍光色で囲むことができます。
Spacing
文字の間隔を指定することができます。
例えば、以下のように入力すると、文字と文字の間隔が40pxになります。
over[wc_spacing size="40px" class=""][/wc_spacing]under
over
↑
40px空く
↓
under
Clear Floats
CSSのFloatを解除できます。
Inline Code
ソースコードを入力したいときに使います。
Divider
区切り線を挿入でき、全部で6種類あります。
Content
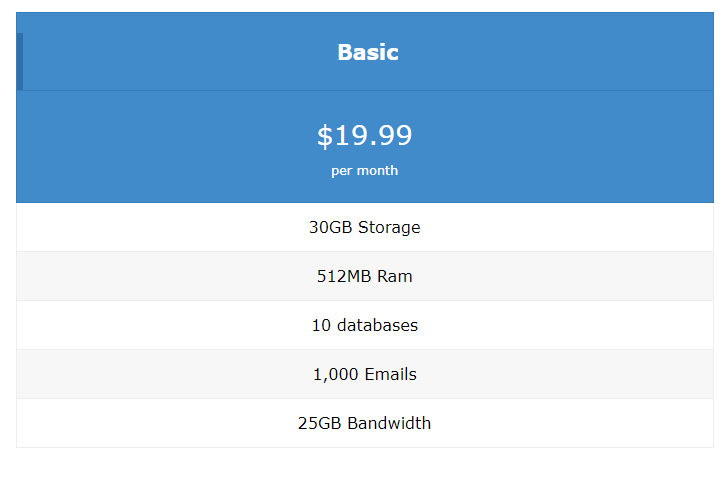
Pricing Table

価格表が作成できます。
Social icon

SNSのアイコンを表示させることができます。
ShareButtons

シェアボタンを設置できます。
Testimonial

吹き出しが作れます。
Countdown

指定の時間を設定するとカウントダウンが開始します。
Skillbar

進捗率を表示できます。
image Links
リンク付きの画像を挿入できます。
Box
テキストをBoxで囲むことができます。
Posts
Masonry-Box

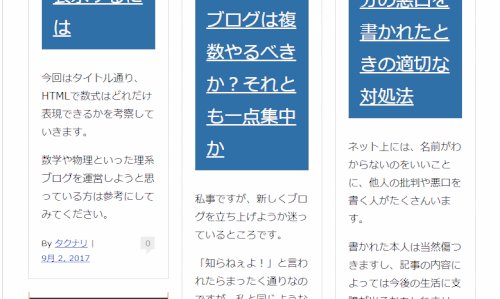
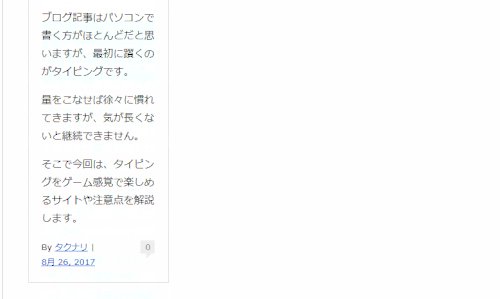
過去の記事を箱型にして並べることができます。
ほかにも、Masonry-BorderlessやGrid-Box、Grid-Borderlessなどがありますが、機能は同じです。
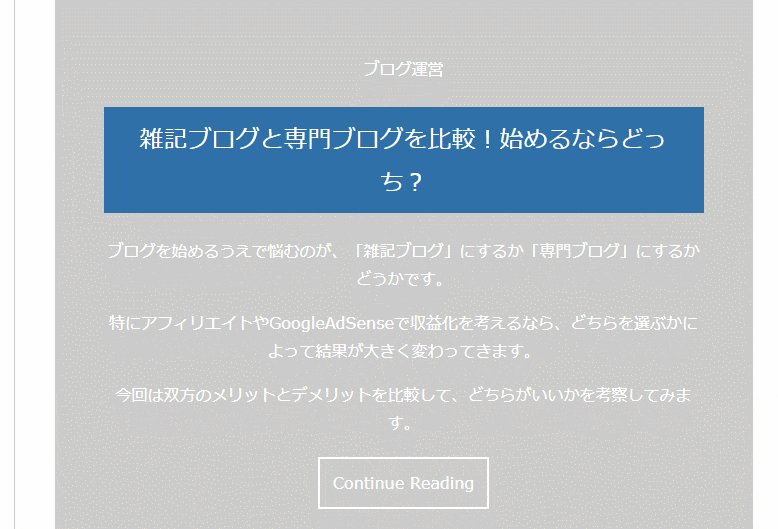
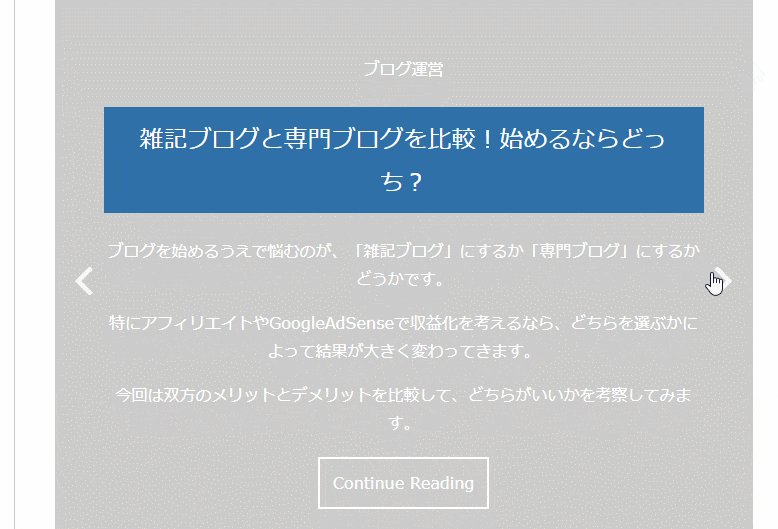
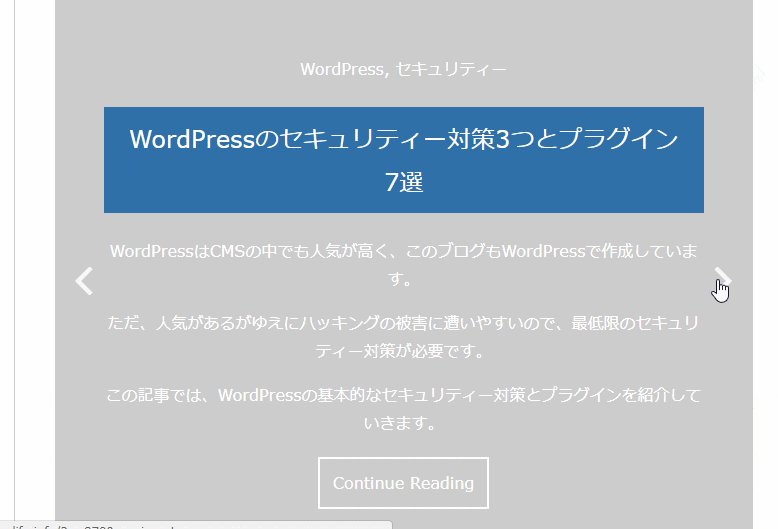
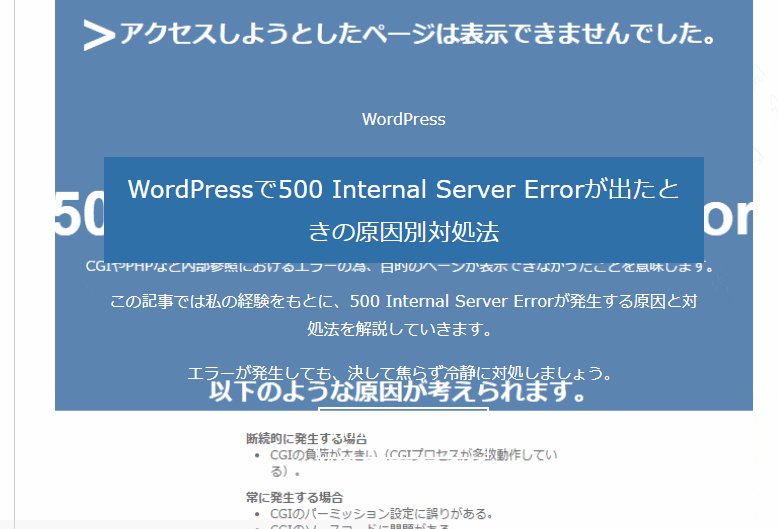
Post Slider 1

矢印をクリックすると、画面が切り替わります。
Post Slider 2も同じです。
Actions
Accordion

「Section」をクリックすると、テキストが上下に動きます。
Accordion Section
以下のコードを入力すると、Accordionとほぼ同じものが作成できます。
[wc_accordion collapse="0" leaveopen="0" class="" layout="box"]
[wc_accordion_section title="Section 1"]
Sample Content
[/wc_accordion_section]
[wc_accordion_section title=”Section 2″]
Sample Content
[/wc_accordion_section]
[/wc_accordion]
まとめ
Shortcodes by Angie Makesは表記がすべて英語ですが、慣れれば使いこなすのは難しくありません。
正直「これ使わないんじゃない?」という機能もありますが、応用の幅が広がるので、興味のある方は一度使ってみてください。


